Transitions
This guide provides a conceptual overview to state transitions in UI-Router.
Transition overview
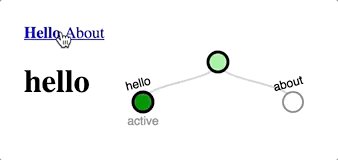
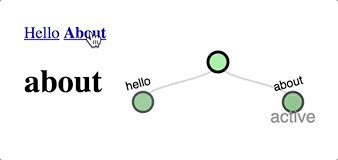
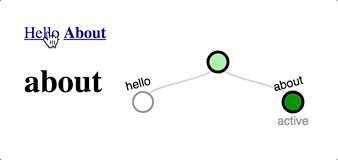
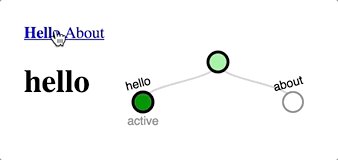
UI-Router applications behave like a state machine. Each part of the application (i.e., each route or page) is represented by an application state. Only one state can be active at a time. The user changes the active state by following links, clicking on buttons, using the back button, etc.

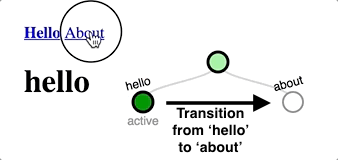
The process of changing application states is called a Transition. The state machine transitions from one state to another.
From state/to state
Each Transition has a from state (the state that was previously active) and a to state (the state being activated).

UI-Router provides a Transition object which represents a transition.
Access the to and from states using Transition.to() and Transition.from().
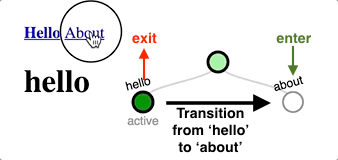
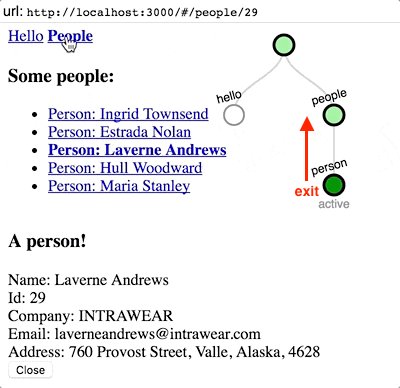
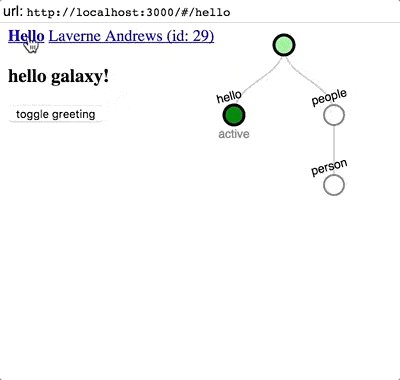
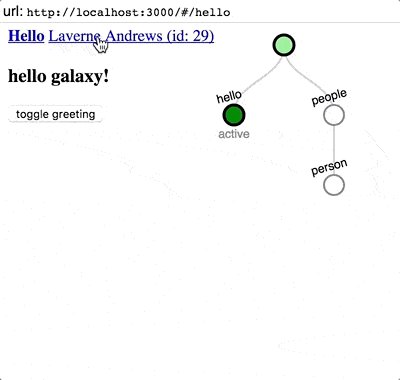
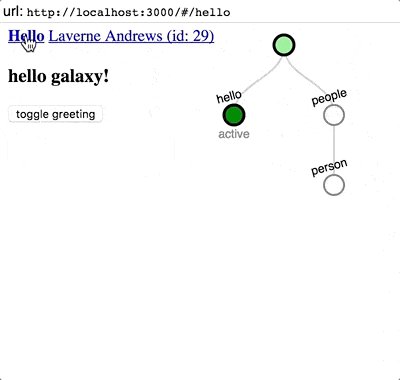
Exiting and entering
During the transition from ‘Hello’ to ‘About’, the ‘Hello’ state is exited, and the ‘About’ state is entered.

Access the entering and exiting states using Transition.entering() and Transition.exiting().
Exiting or entering a state is a lifecycle event and will be covered later.
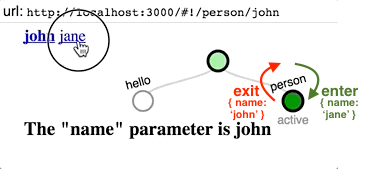
Param value changes
A transition also occurs when a parameter value changes, even if the to and from states are the same. Each parameter is defined on a specific state. When a state’s parameter value changes, the state is exited and then re-entered.

Access the new and previous parameter values using Transition.params('to') and Transition.params('from').
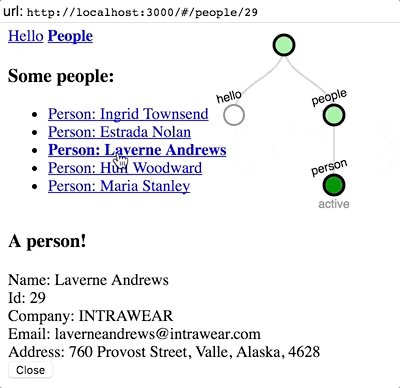
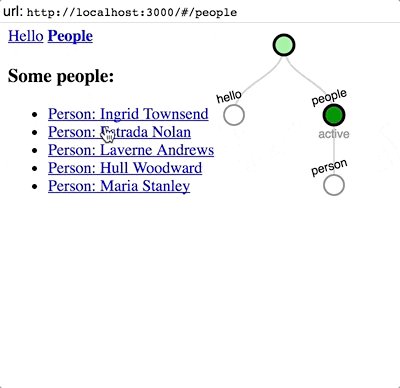
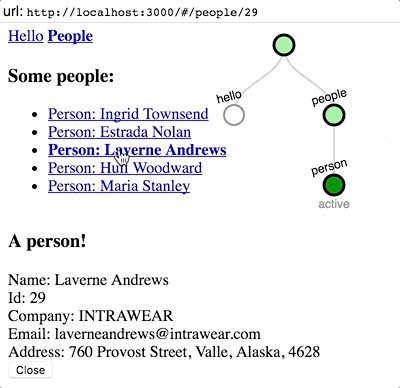
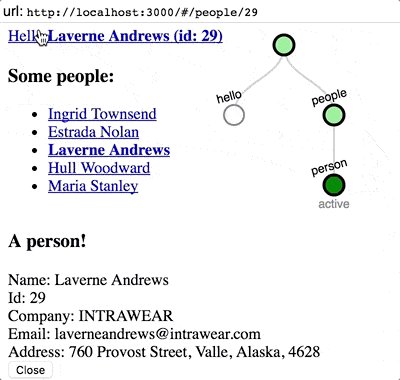
Nested states
Applications aren’t limited to a flat list of states. Instead, they often define child states creating a hierarchy of nested states.
When a parent state is active and the user navigates to a child state, a Transition from the parent state to the child starts. Because the parent state was already entered, it is not entered a second time. Instead, the parent state is retained (it was previously entered and is still entered). The child state then becomes the active state.

If the child state is active, and the user navigates to the parent state, a Transition occurs from the child to the parent state. The child state is exited and the parent state becomes the active state. Because the parent state was already entered, it is retained (not entered a second time).

Access the retained states using Transition.retained().
A single Transition may enter (or exit) multiple nested states. If the “to state” of the Transition is a nested state whose parent is not already active, then:
- The parent is entered
- The child (the to state) is entered
- The child (the to state) becomes the active state
In the same way, when a transition from the nested child state to a sibling of the parent state occurs:
- The child is exited
- The parent is exited
- The sibling of the parent (the to state) is entered
- The sibling of the parent becomes the active state

Transition Triggers
A transition occurs any time the application state changes, or when any parameter values change. This could be triggered in a variety of ways:
- A
UISreflink was clicked StateService.go()was called programmatically- The URL changed
- The application has just started, and the initial URL is being processed
- The back or forward button was clicked
- The user manually changed the URL in the browser location bar
- (In some cases) an anchor tag with an
hrefwas clicked
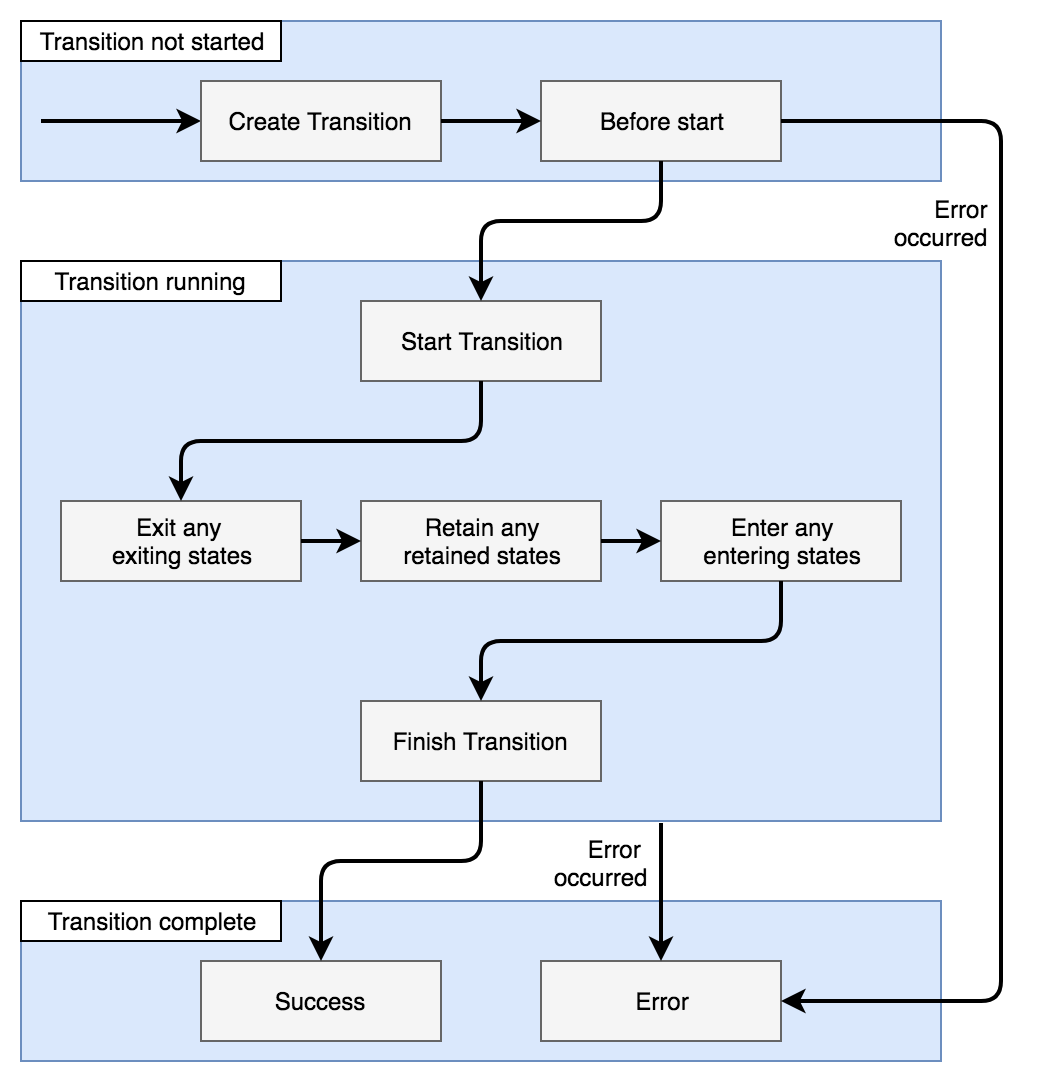
Transition Lifecycle
A transition can perform asynchronous operations such as fetching data or accessing back-end APIs. Because of this, a transition should be considered a long running operation.
Lifecycle events
A transition has lifecycle events, from creation to completion. Those events are:
- Create: The transition is being created
- Before: The transition is about to start
- Start: The transition has started
- Exit: (state events) Any exiting states are exited
- Retain: (state events) Any retained states are retained
- Enter: (state events) Any entering states are entered
- Finish: The transition is about to finish
- Success/Error: The transition is finished and is either successful or errored.

Atomicity
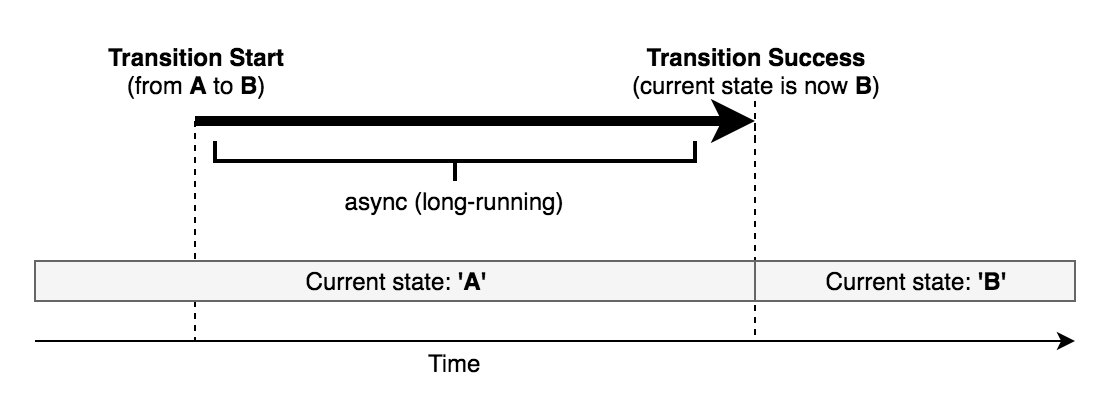
Transitions between states should be considered atomic. A transition will either fully succeed, or fail entirely.
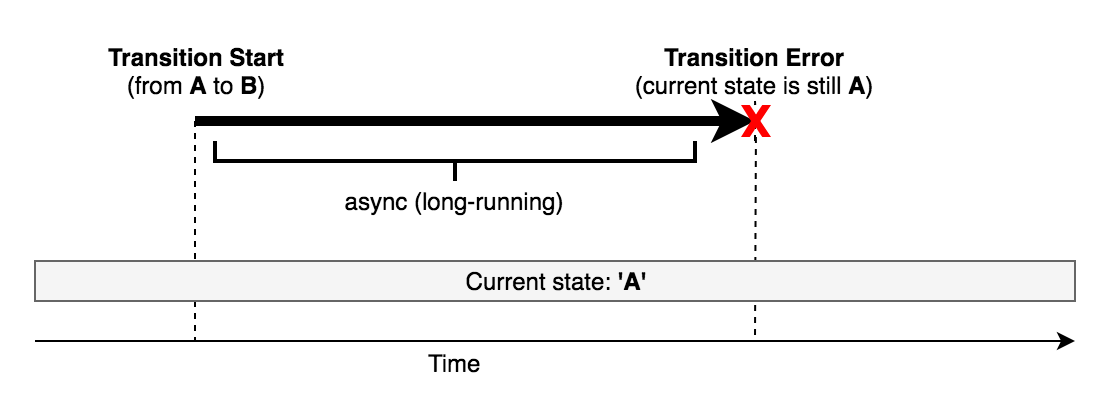
Although transitions may take a long time to process, the current state remains unchanged until after the transition succeeds.

If a transition from state ‘A’ to state ‘B’ errors, the current state remains unchanged as state ‘A’.

Only one transition can run at a time.
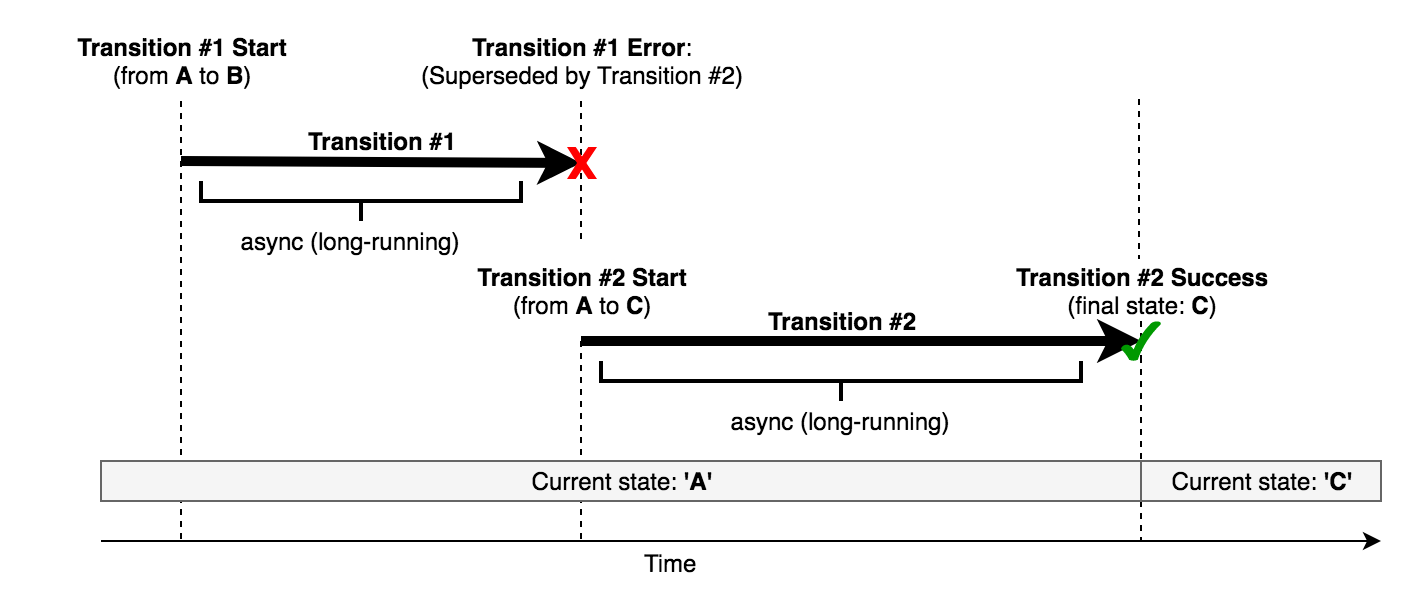
If a previous transition is still running when a new transition starts, the router aborts the previous transition.
The new transition supersedes the previous transition.
The previous transition errors with a Transition Superseded error.

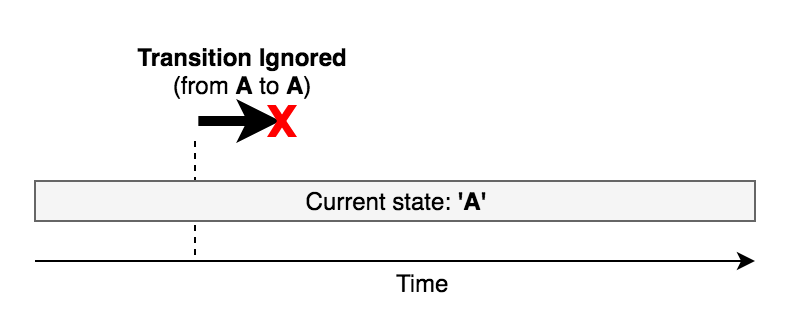
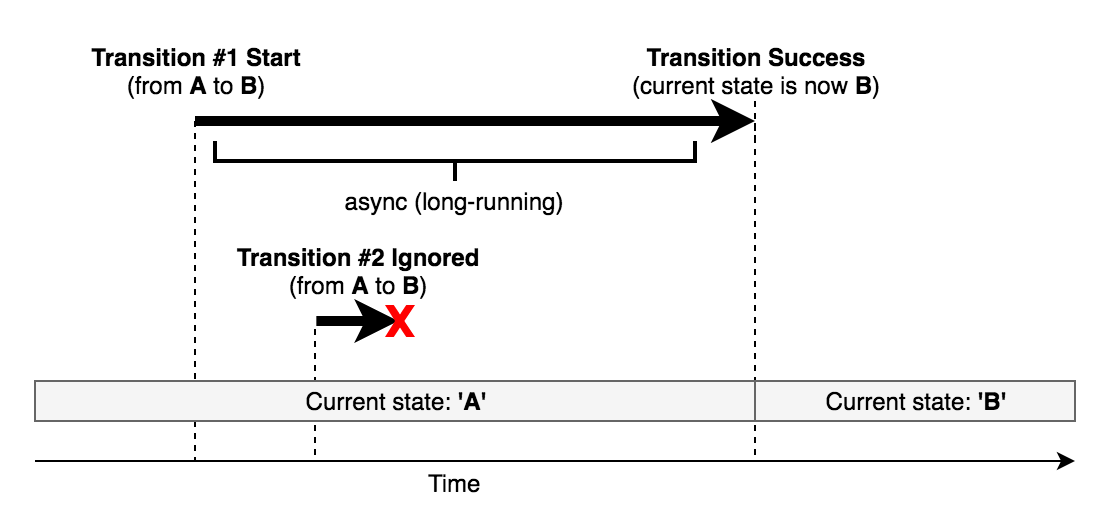
If a transition to the current state and parameters is attempted, the router ignores the transition attempt. This might happen, e.g., when the user clicks a link to the currently activated state.

If a transition is running and another transition to the same target state and parameters is attempted, the router ignores the second attempt. This might happen, e.g., when the user clicks a link twice, but the first transition has not yet completed.

Transition Hooks
Transition hooks allow you to tap into each of the lifecycle events using callbacks. Learn more in the Transition Hooks guide.